Web Dev Basics: How to Verify the Responsiveness of Websites
Test the responsiveness of your design in a few, easy steps.
Join the DZone community and get the full member experience.
Join For FreeResponsiveness is the ability of a website to render well across a range of devices, such as mobiles, desktops, and tablets. Responsive design makes a website more user-friendly, which in turn attracts more users to your website.
There are a few simple ways that one can determine the responsiveness of the website:
Drag or resize the browser window and verify if the content on the website is rendering according to the variations in size.
Using the toggle device option in browser console for mobile devices.
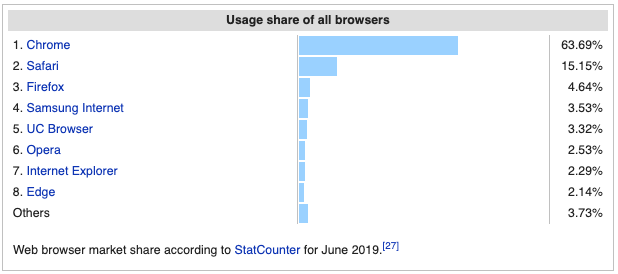
Let’s understand how to verify the responsiveness of a particular website in Chrome and Safari, two of the most-used browsers according to StatCounter (June 2019).

Verifying Responsiveness on Chrome:
Go to the URL of a specific website on your Chrome browser.
Press f12 on your keyboard and open the browser console.
Select the Group Similar, Eager evaluation, and Autocomplete from history options, as shown in the screenshot below.
You can change the view from desktop to mobile or vice-versa using the toggle toolbar.
You can view the website on various devices to verify the responsiveness of the website as shown below.
Verifying Responsiveness on Safari
It is very simple for a Mac user to verify responsiveness on Safari; one just needs to follow these steps:
Click on Safari and choose Preferences. Then, click on the Advanced tab
Enable the Show Develop menu in the menu bar option.
Once the Develop menu is enabled, go to the Develop menu on the safari menu bar and choose Enter Responsive Design Mode
After this, the user gets the option to choose from a variety of devices like iPads, iPhones, and desktop screen resolutions. With this, the user can verify whether the website renders well across various types of devices.
Users can also use online tools like Responsive and Screenshots, to test their websites — see the example below.
I found Responsive to be the right tool for me, but one can also use other tools like:
Opinions expressed by DZone contributors are their own.

Comments